โปรแกรม Dreamweaver ประกอบไปด้วยส่วนต่าง ๆ ดังนี้
- แถบเมนูหลัก (Menu bar) เป็นแถบรวมรวมคำสั่งทั้งหมดของโปรแกรม โดยแบ่งคำสั่งทั้งหมดออกเป็นหมวดหมู่ตามลักษณะของการใช้งาน
- แถบเครื่องมือ (Insert Bar) เป็นแหล่งรวมเครื่องมือซึ่งใช้ในการวางออบเจ็กต์ชนิดต่าง ๆ ลงบนหน้าเว็บเพจ เช่น ข้อความ รูปภาพ ลิงค์ รูปเคลื่อนไหว เป็นต้น โดยจะแบ่งเป็นกลุ่มคำสั่งเพื่อให้ใช้งานได้สะดวก ซึ่งจะประกอบด้วยกลุ่มคำสั่งดังนี้
- Common ใช้วางออบเจ็กต์ที่ต้องใช้งานบ่อย ๆ เช่น รูปภาพ ตาราง ไฟล์มัลติมีเดีย เป็นต้น
- Layout ใช้วางออบเจ็กต์ที่ใช้จัดโครงสร้างของเว็บเพจ เช่น ตาราง เฟรม และ AP element
(หรือเลเยอร์)
- Forms ใช้วางออบเจ็กต์ที่ใช้ในการสร้างแบบฟอร์มรับข้อมูล เช่น ช่องรับข้อความ ปุ่มตัวเลือกต่าง ๆ เป็นต้น
- Data ใช้วางคำสั่งที่ใช้การจัดการฐานข้อมูล และดึงข้อมูลจากฐานข้อมูลมาแสดงบนเว็บเพจ
- Spry ใช้วางออบเจ็กต์ที่ใช้เทคโนโลยีของ Ajax
- jQuery Mobile ใช้สร้างหน้าเพจที่แสดงบนอุปกรณ์มือถือและแท็บเล็ตโดยใช้เทคโนโลยีแบบ jQuery
- InContext Edting ใช้สร้างออบเจ็กต์ที่ช่วยอำนวยความสะดวกให้ผู้ใช้งานสามารถแก้ไขเว็บเพจได้
- Text ใช้สำหรับจัดปรับแต่งหรือจัดรูปแบบของตัวอักษรและข้อความสะดวกให้ผู้ใช้งาน เช่น หัวเรื่อง ตัวหน้า ตัวเอียง รวมทั้งแทรกสัญลักษณ์พิเศษต่าง ๆ เช่น $ (Dollar) © (Copyright) เป็นต้น
- Favorites เป็นกลุ่มที่สามารถเพิ่มปุ่มคำสั่งที่ใช้บ่อยจากกลุ่มอื่น ๆ เข้ามาเก็บไว้ใช้งานเอง เพื่อความสะดวกในการใช้งาน
- แถบ Document Toolbar
ประกอบไปด้วยปุ่มและ ป๊อปอัพเมนูที่ใช้กำหนดรูปแบบมุมมองของ Document Window ที่เรากำลังทำงานอยู่และ คำสั่งต่างๆที่ใช้ทำงานกับ Document Window อย่างเช่น การแสดงเว็บเพจที่สร้างขึ้นในเว็บบราวเซอร์หรือ การกำหนดออปชั่นของ Document Window เป็นต้น

| ปุ่ม |
หน้าที่ |
 |
แสดงเว็บเพจในมุมมองโค้ด |
 |
แสดงเว็บเพจในมุมมองโค้ดและออกแบบ |
 |
แสดงเว็บเพจในมุมมองออกแบบ |

|
แสดงผลโค้ด (ทำงานร่วมกับมุมมอง Live View) |
 |
ตรวจสอบความถูกต้องในการแสดงผลบนบราวเซอร์ที่เลือก |
 |
ตรวจสอบความถูกต้องของการใช้สไตล์ CSS ในส่วนต่าง ๆ บน เว็บเพจโดยใช้ร่วมกับพาเนล CSS Styles และการแสดงผลในรูปมุมมอง Live View |
 |
แสดงเมนูสำหรับเลือกเปิดบราวเซอร์เพื่อทดสอบเว็บเพจ (คีย์ลัดF12) |
 |
แสดงเมนูซึ่งประกอบด้วยคาสั่งจัดการไฟล์ เช่น อัพโหลด (Put) หรือดาวน์โหลด (Get) |

|
ตรวจสอบความถูกต้องในการแสดงผลบนบราวเซอร์ที่เลือก |
 |
แสดงเมนูสำหรับเปิด/ปิดลักษณะพิเศษของแท็กหรือคำสั่งบางอย่าง เช่น ตาราง,เฟรม และ CSS เพื่อช่วยให้การแก้ไขเว็บเพจสะดวกขึ้น |
 |
ปรับปรุงการแสดงผลของเว็บเพจในมุมมองออกแบบ หลังจากที่แก้ไขคาสั่งในมุมมองโค้ด (คีย์ลัด F5) |
 |
ใช้กำหนดชื่อหรือคำอธิบายเว็บเพจ ซึ่งจะถูกนำไปแสดงที่ไตเติลบาร์ของบราวเซอร์ |
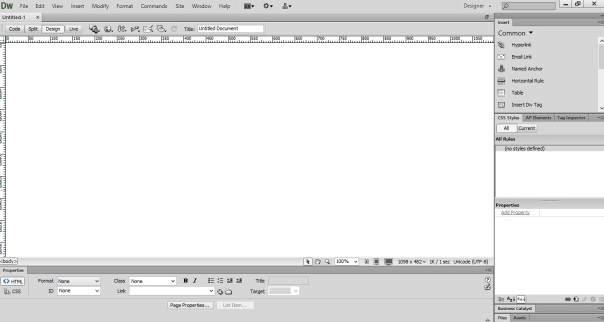
- พื้นที่สร้างงาน (Document Windows) คือ ส่วนที่ใช้สาหรับใส่เนื้อหาและจัดองค์ประกอบของเว็บเพจ วิธีใช้งานวินโดว์นี้จะคล้ายกับที่คุณใช้โปรแกรมเวิร์ดโปรเซสเซอร์ทั่วไป เช่น พิมพ์ข้อความ วางภาพกราฟิก และสร้างตารางข้อมูลโดยเนื้อหาต่างๆจะแสดงออกมาคล้ายกับที่ปรากฏบนบราวเซอร์ ซึ่งสามารถเลือกเปิดพื้นที่สร้างงานได้ด้วยกัน 4 มุมมอง
ในมุมมองนี้ Document Window จะแสดงเว็บเพจในรูปของชุดคำสั่งภาษา HTML ที่ถูกสร้างขึ้นอัตโนมัติโดย Dreamweaver หรือเป็นคำสั่งที่คุณเขียนเพิ่มเข้าไปเองนอกจากนี้ก็อาจจะมีคาสั่งสไตล์ชีต (CSS) และภาษาสคริปต์ (script) ต่างๆ ด้วยคุณสามารถตรวจสอบและแก้ไขคาสั่งเหล่านี้ได้ตามต้องการ ซึ่งการแก้ไขจะส่งผลกลับไปยังมุมมองออกแบบโดยอัตโนมัติ

- มุมมองโค้ดและออกแบบ (Code and Design View หรือ Split)
ในมุมมองนี้ Document Window จะแสดงเว็บเพจทั้งในรูปแบบที่ปรากฏบนบราวเซอร์ และรูปแบบคำสั่งภาษา HTML พร้อมๆ กันดังรูป เพื่อใช้ในการออกแบบและตรวจสอบแก้ไขคำสั่งไปในขณะเดียวกัน คุณสามารถปรับขนาดพื้นที่ของแต่ละส่วนได้โดยการคลิกแล้วลากที่เส้นแบ่ง ระหว่างทั้ง 2 ส่วน

- มุมมองออกแบบ (Design View)
ในมุมมองนี้ Document Window จะแสดงเว็บเพจทั้งในรูปของหน้าตาของเว็บเพจเหมือนกับที่เราเห็นในเว็บบราวเซอร์ โดยที่เราสามารถแก้ไขเนื้อหาต่างๆ บนเอกสารด้วย ดังรูป

- มุมมองแสดงหน้าเว็บเหมือนดูบนบราวเซอร์ (Live View)
ในมุมมองนี้ Document Window จะแสดงเว็บเพจเหมือนกับการรันหน้าเว็บบนบราวเซอร์ สามารถแสดงผลในส่วนของ JavaScript และ Plug in ต่างๆ ซึ่งถือเป็นมุมมองที่เพิ่มขึ้นมาเพื่ออำนวยความสะดวกต่อผู้จัดทาเว็บไซต์ในการตรวจเช็คองค์ประกอบและลิงค์ต่างๆได้อย่างรวดเร็ว ทำให้ประหยัดเวลากว่าการแสดงผลผ่านทางเว็บบราวเซอร์โดยตรง

- มุมมองแสดงผลโค้ดหน้าเว็บ (Live Code)
ในมุมมองนี้ Document Window จะแสดงผลโค้ดร่วมกับมุมมอง Live View (จะแสดงมุมมอง Live Code ได้ก็ต่อเมื่ออยู่ที่มุมมอง Live View เท่านั้น) เป็นมุมมองที่เสมือนการใช้คำสั่ง View > Source จากบราวเซอร์ ซึ่งใช้ตรวจดูโค้ดในตำแหน่งต่าง ๆ เท่านั้น ไม่สามารถแก้ไขโค้ดในมุมมองนี้ได้

- มุมมองแสดงผลหน้าเว็บที่จัดรูปแบบด้วย CSS (Inspect)
ในมุมมองนี้จะแสดงผลร่วมกับมุมมอง Live View ซึ่งเป็นมุมมองที่ใช้ตรวจดูการจัดรูปแบบด้วยคำสั่ง CSS ในตำแหน่งที่เมาส์เลื่อนผ่าน โดยสามารถดูได้จากพาเนล CSS Styles เพื่อให้เลือกใช้หรือยกเลิกคำสั่งที่เคยกำหนดเอาไว้ในมุมมองนี้ได้

- Tag Selector อยู่ใน Status Bar ที่อยู่ทางด้านล่างของ Document Window เมื่อเราคลิกวัตถุในเอกสารจะปรากฏ Tag Select ใน Status Bar ขึ้นมา เมื่อเราคลิกเลือก Tag Selector แล้วแท็กต่างๆ ที่ถูกล้อมด้วยแท็กที่เราเลือกจะถูกเลือกด้วย
- หน้าต่าง Properties Inspector เป็นหน้าต่างเล็ก ๆ ที่อยู่ด้านล่างสุดของหน้าจอโปรแกรม เป็นส่วนที่ใช้งานมากที่สุด เนื่องจากเป็นส่วนที่ใช้กำหนดคุณสมบัติสำคัญ ๆ ของออบเจ็กต์ที่วางในหน้าเว็บเพจ เช่น ตำแหน่ง ขนาด และสี

- กลุ่มพาเนลต่างๆ (Panel Groups)
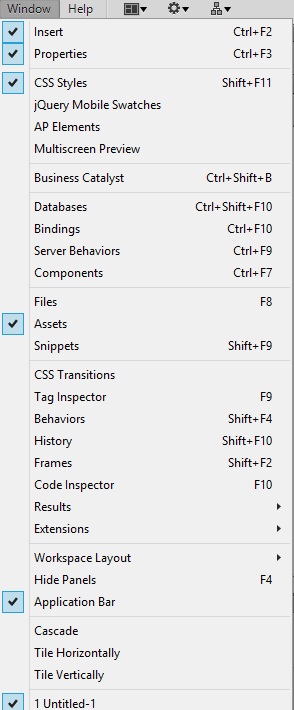
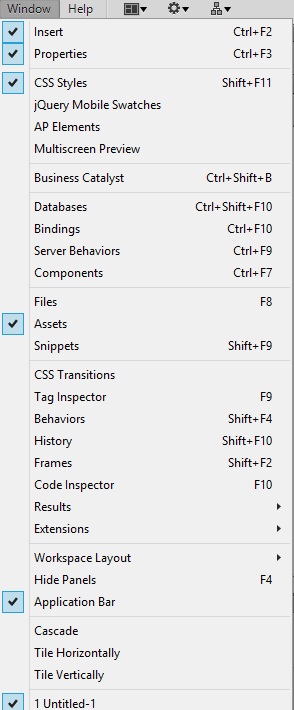
พาเนลเป็นกรอบเล็ก ๆ ที่รวบรวมเครื่องมือต่าง ๆ สำหรับใช้ทำงานเฉพาะเรื่องไว้ เช่น พาเนล CSS Styles ใช้จัดการกับสไตล์ CSS และพาเนล Files ใช้จัดการกับไฟล์และโฟลเดอร์ภายในเว็บไซต์ใน Dreamweaver ประกอบไปด้วยพาเนลจำนวนมาก ซึ่งสามารถเปิด/ปิดได้โดยเลือกคาสั่ง Window แล้วเลือกชื่อพาเนลนั้น หรือกดคีย์ลัดที่แสดงด้านหลังชื่อพาเนลดังรูป